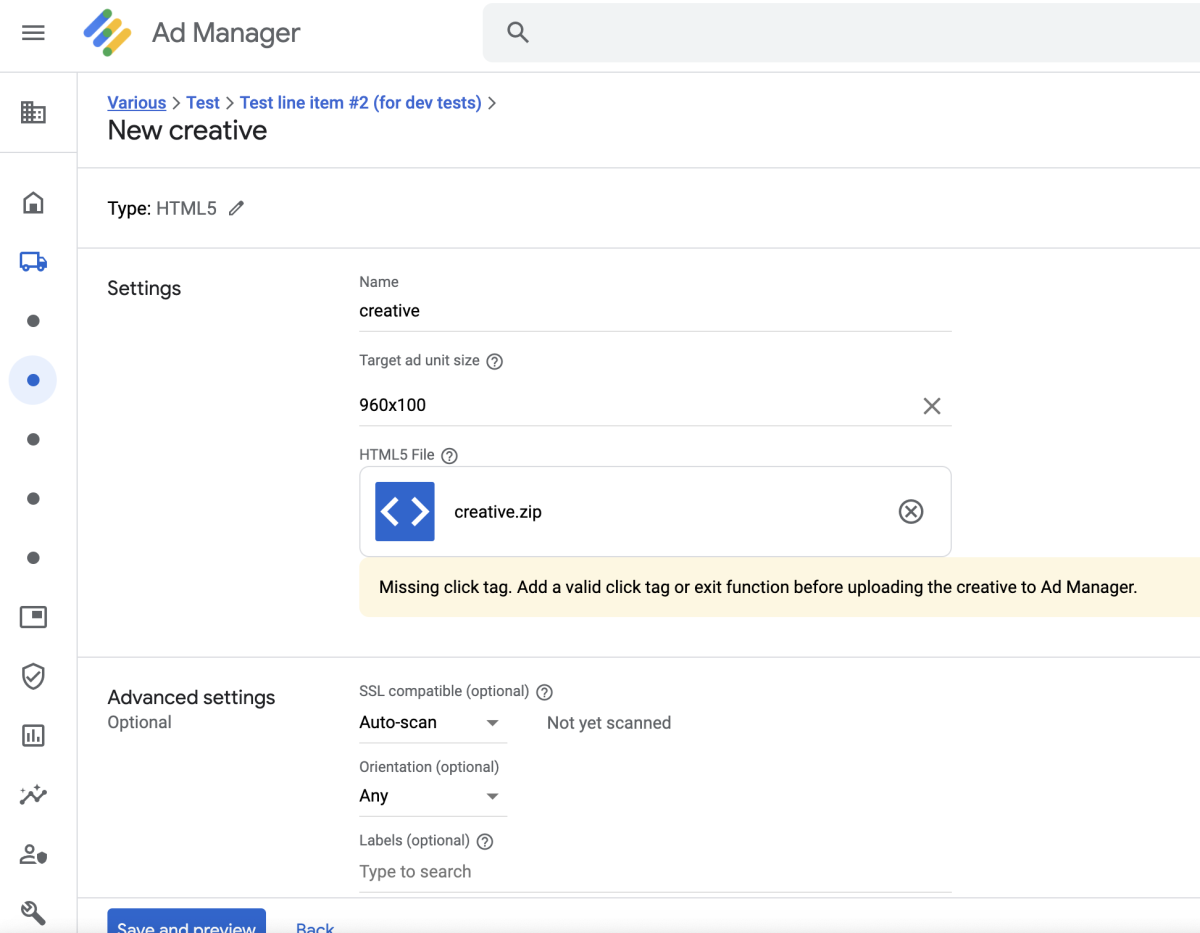
Did you receive an HTML5 zip bundle from an advertiser and upload it to Google Ad Manager (GAM) with HTML5 type, only to receive the following message: “Missing click tag. Add a valid click tag or exit function before uploading the creative to Ad Manager.”? Don’t worry, we’re here to help you add the missing click tag.
There are various methods to add click tracking for HTML5 banners, but in this article, we’ll explain the easiest way we know.
In 2016, Google released an option for HTML5 creative uploading in GAM. You can read more about this feature in the Google Ad Manager free version. This feature is very nice and makes HTML5 creative trafficking much easier.
Let’s update the creative to make it appropriate for GAM’s HTML5 type. In this tutorial, we’ll use this sample creative.
Step 1: Save the received HTML5 zip bundle somewhere on your computer and unzip it (we recommend extracting it to a new directory).
Step 2: Find the HTML file (with “.html” extension usually) and open it with your favorite text editor.
Step 3: Add this code right before the closing “</body>” tag. Change the URL (https://www.genecy.com) to an appropriate destination URL.
<script type="text/javascript">
var clickTag = "https://www.genecy.com";
</script>
<script type="text/javascript">
if (document.body.attachEvent) {
document.body.attachEvent('onclick', function() {window.open(window.clickTag);});
} else {
document.body.addEventListener('click', function() {window.open(window.clickTag);}, false);
}
</script>
Step 4: Save and close the file.
Step 5: Select all the extracted files, including the edited HTML file, and create a new zip file (archive).
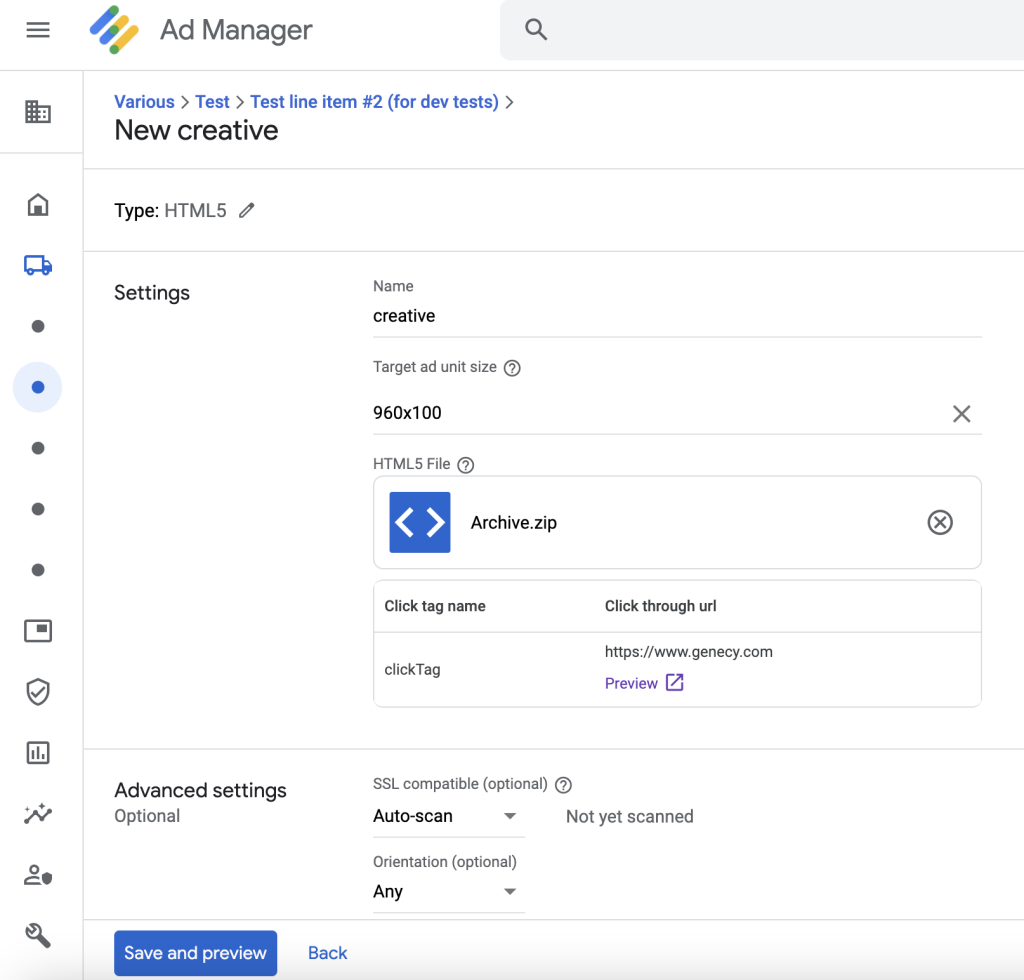
Step 6: Upload the new zip bundle to GAM, and you will see no warning messages about click tag. Instead, you will see the clickTag variable name and the click-through URL you provided in the 3rd step. You can change this URL by clicking on it.

Here, you can download the updated HTML5 zip bundle we used in this tutorial.
Do you have any questions? Let us know in the comments below!